如何在Chrome中开启兼容模式?兼容模式下遇到问题怎么办?
随着各种网页技术的发展,网页的显示和交互越来越丰富多彩。但是,随之而来的就是不同浏览器之间的兼容性问题。这些问题可能导致网页在某些浏览器上无法正常显示,或者出现各种奇怪的问题。本文将介绍如何在Chrome浏览器中开启兼容模式,以解决网页显示问题。

了解兼容模式
打开兼容模式的方法
兼容模式的作用
什么情况下需要开启兼容模式
兼容模式可能导致的问题
如何检查当前浏览器是否处于兼容模式
如何针对特定网站开启兼容模式
如何禁用兼容模式
如何更新浏览器以解决兼容性问题
使用插件来解决兼容性问题
如何在其他浏览器中开启兼容模式
如何调试网页兼容性问题
如何预防网页兼容性问题
兼容性问题的解决需要综合考虑
了解兼容模式
在网页中,为了适应不同的浏览器,开发者通常会使用各种技术手段来调整网页的显示和行为。然而,不同浏览器的渲染引擎和JavaScript解释器的实现方式不同,可能导致网页在不同浏览器上呈现不同的效果。兼容模式就是一种为了解决这个问题而出现的技术。
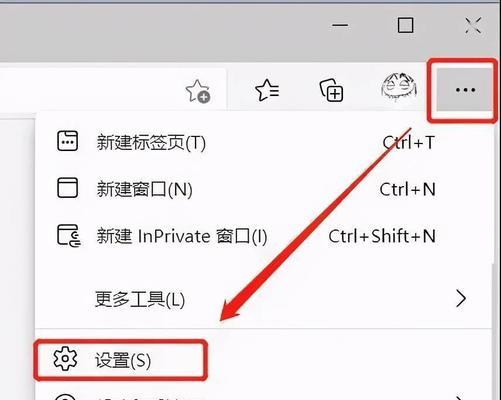
打开兼容模式的方法
在Chrome浏览器中,打开兼容模式非常简单。只需要点击浏览器右上角的菜单按钮,选择“更多工具”->“开发者工具”,或者按下快捷键“Ctrl+Shift+I”,即可打开开发者工具界面。在工具界面中,可以看到一个“Emulation”(仿真)选项卡,点击它,就可以进入兼容模式设置页面。

兼容模式的作用
开启兼容模式后,Chrome浏览器会使用与IE8相同的渲染引擎和JavaScript解释器来处理网页。这意味着,一些只支持IE8及以下版本浏览器的网页,在Chrome浏览器中也可以正常显示和运行。
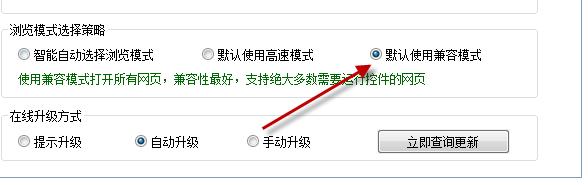
什么情况下需要开启兼容模式
通常来说,我们并不需要在Chrome浏览器中开启兼容模式。但是,当我们访问某些只支持IE8及以下版本浏览器的网页时,可能会出现各种显示和交互问题。此时,我们就可以考虑开启兼容模式,以解决这些问题。
兼容模式可能导致的问题
虽然兼容模式可以解决一些网页显示和交互问题,但也有可能会带来一些问题。由于使用了与IE8相同的渲染引擎和JavaScript解释器,某些使用了较新技术的网页可能会无法正常运行。在开启兼容模式之前,需要权衡利弊,并考虑是否真的需要开启兼容模式。

如何检查当前浏览器是否处于兼容模式
在Chrome浏览器中,可以通过查看地址栏左侧的小图标来判断当前是否处于兼容模式。如果该图标是一个蓝色的“怪兽”,则表示当前浏览器处于兼容模式;如果是一个灰色的“文件夹”,则表示当前浏览器没有处于兼容模式。
如何针对特定网站开启兼容模式
如果我们只需要针对某些特定网站开启兼容模式,可以按照以下步骤进行设置:
1.打开该网站;
2.点击浏览器右上角的菜单按钮,选择“更多工具”->“开发者工具”,或者按下快捷键“Ctrl+Shift+I”,打开开发者工具界面;
3.在开发者工具界面中,点击右上角的“三个点”按钮,选择“Moretools”->“Sensors”;
4.在Sensors选项卡中,选择“Emulategeolocationcoordinates”,并设置经纬度为-41.2865,174.7762(这是新西兰惠灵顿的坐标),然后刷新页面即可。
如何禁用兼容模式
如果我们不再需要使用兼容模式,可以按照以下步骤来禁用它:
1.点击浏览器右上角的菜单按钮,选择“更多工具”->“开发者工具”,或者按下快捷键“Ctrl+Shift+I”,打开开发者工具界面;
2.在开发者工具界面中,点击右上角的“三个点”按钮,选择“Settings”;
3.在Settings选项卡中,找到“Emulation”(仿真)选项卡,然后取消勾选“EmulateIE8documentmode”和“EmulateIE8standardsmode”。
如何更新浏览器以解决兼容性问题
如果我们遇到了某些网页在Chrome浏览器中无法正常显示的问题,可以考虑更新浏览器以解决该问题。Chrome浏览器会自动下载和安装最新版本的更新,因此我们只需要打开浏览器菜单,选择“帮助”->“关于GoogleChrome”,即可检查当前浏览器版本并更新到最新版本。
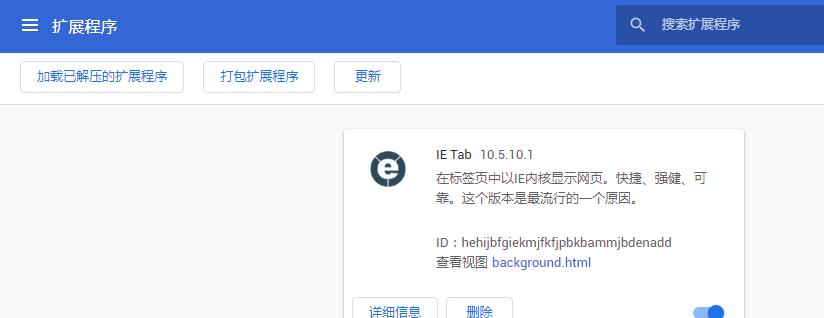
使用插件来解决兼容性问题
除了开启兼容模式外,我们还可以使用一些插件来解决网页兼容性问题。IETab插件可以在Chrome浏览器中使用IE内核来加载网页;User-AgentSwitcher插件可以模拟不同浏览器的User-Agent信息,以达到伪装的目的。
如何在其他浏览器中开启兼容模式
除了Chrome浏览器外,其他一些浏览器也提供了类似的兼容模式功能。在IE浏览器中可以通过按下快捷键“Alt+X”,选择“Internet选项”,打开“高级”选项卡,然后勾选“使用兼容性视图”来开启兼容模式。在Firefox浏览器中,则可以通过按下快捷键“Alt+V”,选择“Web开发者”->“切换用户代理”来模拟其他浏览器。
如何调试网页兼容性问题
如果我们在开发网页时遇到了兼容性问题,可以使用一些调试工具来帮助我们解决这些问题。Chrome浏览器中的开发者工具可以通过Emulation选项卡来模拟不同浏览器和设备,并检查网页在不同环境下的表现。还可以使用一些在线工具来检查网页的兼容性,例如BrowserStack和SauceLabs等。
如何预防网页兼容性问题
避免网页兼容性问题的最好方法是,在设计和开发网页时就考虑到不同浏览器和设备的兼容性。使用标准化的HTML、CSS和JavaScript代码;避免使用过时的技术和方法;测试网页在不同浏览器和设备上的表现等。
兼容性问题的解决需要综合考虑
虽然我们可以通过开启兼容模式、使用插件和调试工具等方式来解决网页兼容性问题,但是这些方法只是临时措施,不能彻底解决问题。为了避免网页兼容性问题,我们需要在设计和开发网页时就考虑到兼容性,并尽可能地遵循标准化的HTML、CSS和JavaScript规范。
通过本文的介绍,我们了解了如何在Chrome浏览器中开启兼容模式,以解决网页显示问题。同时,我们还了解了兼容模式的作用、使用场景、可能带来的问题,以及其他一些相关知识。在实际应用中,我们应该综合考虑各种因素,选择最适合的解决方案来解决网页兼容性问题。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。