如何在Chrome中开启兼容模式?兼容模式下遇到问题怎么办?
21
2025-02-15
我们需要了解什么是兼容模式。兼容模式是一种浏览器的渲染模式,在这种模式下,浏览器会模拟旧版本的浏览器来显示网页,以解决新旧浏览器之间的兼容性问题。

在设置兼容模式的地方,我们可以在网页的头部标签中添加以下代码:

随着新一代浏览器的不断出现,网页的兼容性问题也越来越突出。为了解决这个问题,我们可以使用兼容模式来让网页在不同的浏览器中正常显示。
一:什么是兼容模式?兼容模式是一种浏览器的渲染模式,可以让网页在不同的浏览器中正常显示。
二:为什么需要使用兼容模式?由于不同浏览器对网页的渲染方式不同,可能会导致网页在某些浏览器中无法正常显示。

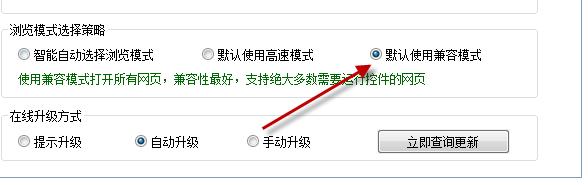
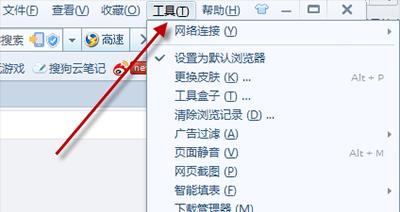
三:如何设置兼容模式?我们可以在网页的头部标签中添加标签,指定兼容模式的版本。
四:如何检查兼容模式是否生效?我们可以在浏览器中打开网页,然后按下F12键,打开开发者工具,在工具栏中选择“文档模式”选项卡,即可查看当前的兼容模式。
五:兼容模式有哪些版本?兼容模式有多个版本,包括IE7、IE8、IE9、IE10等,我们可以根据需要选择不同的版本。
六:兼容模式会影响网页的性能吗?在大多数情况下,兼容模式不会对网页的性能产生明显的影响,但在某些情况下可能会导致网页加载速度变慢。
七:如何在不同浏览器中测试网页的兼容性?我们可以使用一些工具,如Selenium、BrowserStack等来测试网页在不同浏览器中的兼容性。
八:如何解决网页的兼容性问题?除了使用兼容模式外,我们还可以使用一些技术手段来解决网页的兼容性问题,如使用CSSHack、JavaScriptPolyfill等。
九:什么是CSSHack?CSSHack是一种技术手段,可以让不同的浏览器显示不同的样式,以解决兼容性问题。
十:什么是JavaScriptPolyfill?JavaScriptPolyfill是一种JavaScript库,可以在不支持某些新特性的浏览器上实现这些特性。
十一:如何使用JavaScriptPolyfill?我们可以引入相应的Polyfill库,然后在代码中检测浏览器是否支持某些特性,如果不支持,则使用Polyfill来实现这些特性。
十二:兼容模式和响应式布局有什么关系?兼容模式和响应式布局并没有直接的关系,但是通过使用响应式布局可以让网页在不同设备上都能正常显示。
十三:如何实现响应式布局?我们可以使用CSSMediaQuery来定义不同设备下的样式,从而实现响应式布局。
十四:响应式布局会影响网页的性能吗?在某些情况下,响应式布局可能会对网页的性能产生影响,特别是在移动设备上。我们需要合理地使用响应式布局。
结论:通过使用兼容模式、CSSHack、JavaScriptPolyfill等技术手段,我们可以解决不同浏览器之间的兼容性问题,让网页在各种浏览器中都能正常显示。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。